最近做了个微信支付,记录一下开发过程
1、打开http://weixin.qq.com/点击“公众平台”登录
2、看看是不是服务号,如果是在左侧“微信支付”菜单中申请支付权限

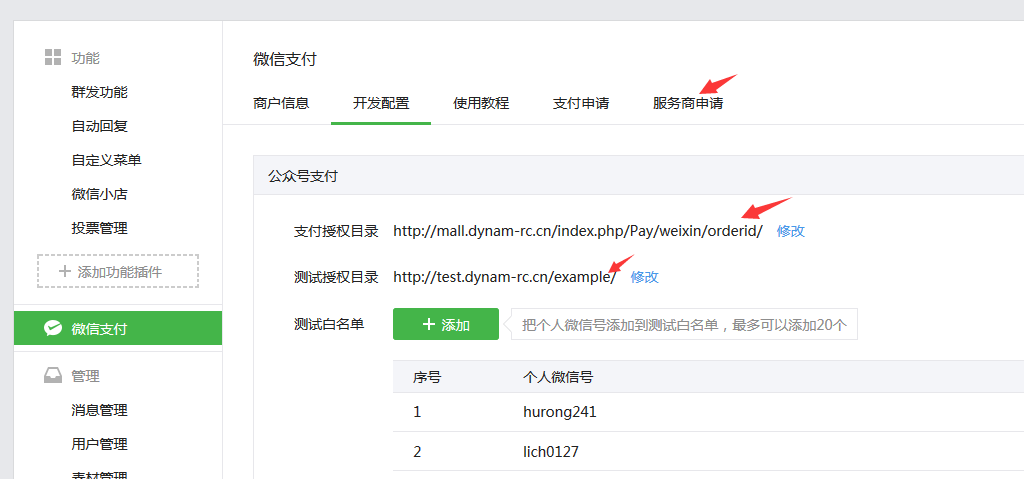
图1
进行如上图所示的设置,注意支付授权目录,我的实例中,实例支付的url是这样的http://mall.dynam-
rc.cn/index.php/Pay/weixin/orderid/12233333,最后的数字是订单号,之前一直没有设置对,由于支付
thinkphp中开启了path_info模式,如果带了参数,会被微信支付认为是目录。
另外,要添加测试白名单,也就是没有正式上线的时候进行测试时,哪些用户的微信号可以测试。
3、文档,由于采用的是公众号支付,参考文档在这里
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1
在sdk下载中下载php版本sdk
4、下载后里面有例子,主要是要把lib/WxPay.Config.php下的几个配置项填对
const APPID = 'wx51ff581dc25dcedf';
const MCHID = '1252135701';//商户号
const KEY = '填自己的';
const APPSECRET = '填自己的';
mchid(商户号)在上图1中的商户信息那里可以看到
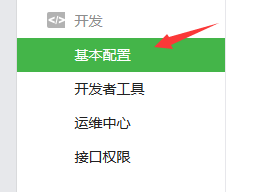
appid和appsecret可以在上图1登录的那个网址里,在左侧菜单中选择开发下的“基本配置”,然后在右侧可以看到

另外还有一步很重要,点上图中的“接口权限”在右边的页面中点“网页账号”后面的“修改”,设置“授权回调页面域名:”为你当前项目的域名。这一点找死人了,网上很多介绍改这个地方都是以前版本的,我找了好久才找到。
key要到商户平台去获取
登录商户系统:
https://pay.weixin.qq.com/index.php/home/login?return_url=%2F
这里的帐号和密码不是步骤1中的帐户和密码,是您之前注册的商户帐户
登录进来后依次点击帐户设置、api安全、设置密钥
在新密钥和确认新密钥处设置一个32位的由数字及字母组成的密钥,并记录下来
如果不清楚此步,可以看以下视频,从5分16秒开始;
http://www.iqiyi.com/w_19rrx6z3k1.html
5、最后就是自已写程序组织数组,生成微信api支付需要的订单数据;这里看下载的sdk中的例子比较简单,主要是要把每一次获取的数据都弄对,不然会有各种奇怪的问题发生,比如不能弹出支付的界面等;总之 只要参数对了就不会有大问题;
6、模板,这里用的thinkphp模板引擎,关键是红色的那一部分参数要弄对,由于微信api支付只能在微信中使用,外部浏览器中无法支付,下面的js中很多参数都是微信封装好的
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>微信支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
{{$weixin_jsApiParameters}},
function(res){
WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
if(res.err_msg == "get_brand_wcpay_request:ok"){
// alert('支付成功');
window.location.href="http://mall.dynam-rc.cn/Order/index";
}else{
// alert('支付失败');
window.location.href="http://mall.dynam-rc.cn/Order/index";
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<br/>
<font color="#9ACD32"><b>该笔订单支付金额为:<span
style="color:#f00;font-size:30px">¥:{{$money_all}}元</span><
/b></font><br/><br/>
<div align="center">
<button style="width:210px; height:50px; border-radius:
15px;background-color:#FE6714; border:0px #FE6714 solid; cursor:
pointer; color:white; font-size:16px;" type="button"
onClick="callpay()" >立即支付</button>
</div>
</body>
</html>
7支付函数
/*
* 微信支付
*/
public function weixin(){
//取订单金额和说明
$arr=self::getOrderInfo();
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "ThinkPHP3.1.3_full/Extend/Vendor/Weixin/lib/WxPay.Api.php";
require_once "ThinkPHP3.1.3_full/Extend/Vendor/Weixin/WxPay.JsApiPay.php";
//打印输出数组信息
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#00ff55;'>$key</font> : $value <br/>";
}
}
//①、获取用户openid
$tools = new JsApiPay();
$openId = $tools->GetOpenid();
$money_all=$arr['money_all'];//注意:微信的单位为分,不是元,下面要乘以100
$money_all_fen=$money_all*100;
//②、统一下单
$input = new WxPayUnifiedOrder();
$input->SetBody("微信订单");//是 String(32) Ipad mini 16G 白色 商品或支付单简要描述
$input->SetAttach("订单金额:".$arr['money_all']."元");//否
String(127) 深圳分店 附加数据,在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
$input->SetOut_trade_no($this->orderid);//是 String(32)
20150806125346 商户系统内部的订单号,32个字符内、可包含字母, 其他说明见商户订单号
$input->SetTotal_fee($money_all_fen);//是 Int 888 订单总金额,单位为分,详见支付金额
$input->SetTime_start(date("YmdHis"));//否 String(14)
20091225091010
订单生成时间,格式为yyyyMMddHHmmss,如2009年12月25日9点10分10秒表示为20091225091010。其他详见时间规则
$input->SetTime_expire(date("YmdHis", time() + 3600));//否
String(14) 20091227091010
订单失效时间,格式为yyyyMMddHHmmss,如2009年12月27日9点10分10秒表示为20091227091010。其他详见时间规则
$input->SetGoods_tag("无");//否 String(32) WXG 商品标记,代金券或立减优惠功能的参数,说明详见代金券或立减优惠
$input->SetNotify_url("http://mall.dynam-rc.cn/ThinkPHP3.1.3_full/Extend/Vendor/Weixin/example/notify.php");//String(256)
http://www.weixin.qq.com/wxpay/pay.php
接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。
$input->SetTrade_type("JSAPI");//是 String(16) JSAPI 取值如下:JSAPI,NATIVE,APP,详细说明见参数规定
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
//echo '<font color="#f00"><b>订单信息</b></font><br/>';
//printf_info($order);
if($order['result_code']=='FAIL'){
$this->error($order['err_code_des']);
}
$jsApiParameters = $tools->GetJsApiParameters($order);
$this->assign('weixin_jsApiParameters',$jsApiParameters);
//获取共享收货地址js函数参数
$editAddress = $tools->GetEditAddressParameters();
$this->assign('weixin_editAddress',$editAddress);
//支付成功或者失败后跳转
$goUrl='http://'.$_SERVER['HTTP_HOST'].U('Order/index');//请求的整个网址
$this->assign('goUrl',$goUrl);
//③、在支持成功回调通知中处理成功之后的事宜,见 notify.php
/**
* 注意:
* 1、当你的回调地址不可访问的时候,回调通知会失败,可以通过查询订单来确认支付是否成功
* 2、jsapi支付时需要填入用户openid,WxPay.JsApiPay.php中有获取openid流程 (文档可以参考微信公众平台“网页授权接口”,
* 参考http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html)
*/
$this->assign('money_all',$money_all);
$this->display('weixin');
}
第7步中所有的工作都是为了给第6步的模板生成一个正确的weixin_jsApiParameters
8回调
第7步中设置的为http://mall.dynam-rc.cn/ThinkPHP3.1.3_full/Extend/Vendor/Weixin/example/notify.php,自己参照sdk中的例子去写
- 相关文章
- phpexcel设置行高及列宽,背景颜色,
- 单点登录sso原理及php实现方式及de
- 在php中用curl请求java接口无法获
- 免费ip地址查询接口
- php,java,android, aes加解密-加密
- 地图上计算两点间的距离
- 关于百度地图的一些技巧
- php中empty,is_null,isset的区别
- windows及linux下composer安装教程
- 一种精妙的数据查询与存储方式
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





