
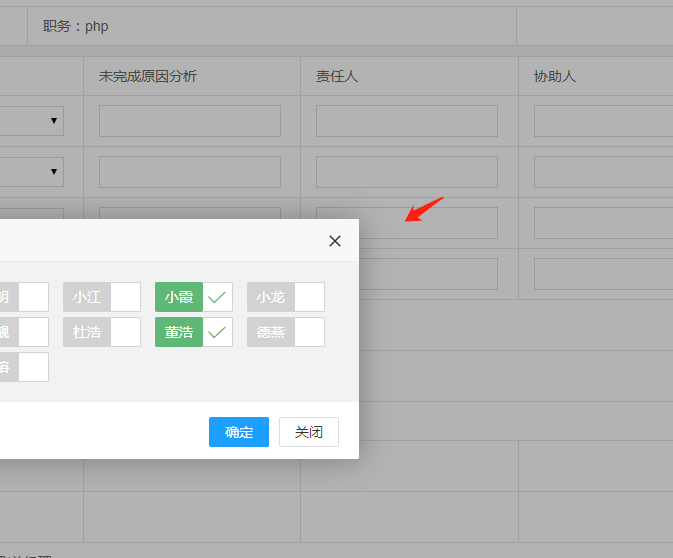
如图:点击责任人,弹出一层,然后弹出层上选人,点击确定,将选中的人显示在对应输入框中
弹出层及点击确定后:
//选责任人和负责人
$(document).off("click",".check_users").on("click",".check_users",function(){
var that = $(this);
layer.open({
title:'请选择',
type: 2,
area: ['500px', '240px'],
content: ['/weekly/users','no'],
btn: ['确定','关闭'],
yes: function(index,layero){
var res = window["layui-layer-iframe" + index].callbackdata();
res = unserialize(decodeURIComponent(res ,true));
that.val(res);
layer.close(index); //再执行关闭
},
cancel: function(){
//右上角关闭回调
}
});
});
function unserialize(url){
if(url.indexOf("?") > -1) {
url = url.substring(1);
}
url=url.replace(/users=/g,'');
url=url.replace(/&/,',');
console.log(url);
return url;
}
弹出层页面模板
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/static/layui/css/layui.css">
<link rel="stylesheet" href="/static/css/index.css">
<script src="/static/javascript/Jquery.js"></script>
<script src="/static/layui/layui.all.js"></script>
<meta charset="UTF-8">
<title></title>
<style>
.layui-form-checkbox{
margin-bottom:5px;
}
</style>
</head>
<body>
<form class="layui-form" action="">
<div style="margin:20px auto;padding:0 20px;">
<?php foreach($users as $name){?>
<input type="checkbox" name="users" value="<?php echo $name;?>" title="<?php echo $name;?>">
<?php }?>
</div>
<!-- <div>-->
<!-- <div style="text-align:center;">-->
<!-- <button lay-submit lay-filter="formDemo">确定</button>-->
<!-- </div>-->
<!-- </div>-->
</form>
<script>
//Demo
layui.use('form', function(){
var form = layui.form;
form.render();
//监听提交
// form.on('submit(formDemo)', function(data){
// layer.msg(JSON.stringify(data.field));
// return false;
// });
});
var callbackdata = function () {
var data = $('.layui-form').serialize();
return data;
}
</script>
</body>
</html>- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1336756





