vue(深度)监视属性watch

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p22:vue监视属性</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="demo">
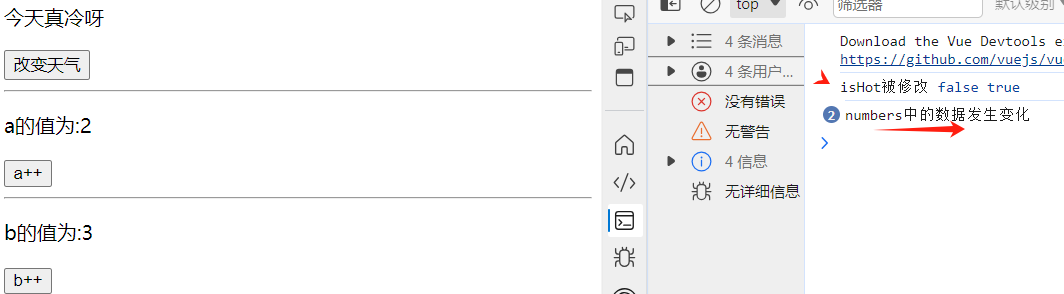
<p>今天真{{info}}呀</p>
<button @click="changeWeather">改变天气</button>
<hr/>
<p>a的值为:{{numbers.a}}</p>
<button @click="numbers.a++">a++</button>
<hr/>
<p>b的值为:{{numbers.b}}</p>
<button @click="numbers.b++">b++</button>
</div>
<script type="text/javascript">
//创建vue实例
const vm = new Vue({
el: "#demo",
data: {
isHot: true,
numbers: {
'a': 1,
'b': 2
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot;
}
},
//computed中定义计算属性,计算属性会有缓存,模板中多次调用get时只会计算一次,效果更高,如果用methods则每次都会调用
computed: {
info() {
return this.isHot ? '热' : '冷'
}
},
watch: {
// isHot: {
// //immediate:true,//初始化时让handler调用一下,默认为false
// handler(newValue, oldValue) {
// console.log('isHot被修改', newValue, oldValue)
// }
// },
//简写
isHot(newValue, oldValue) {//watch中能开启异步任务,computed中却不能
setTimeout(() => {
console.log('isHot被修改', newValue, oldValue)
}, 1000)
},
//监视一个属性
// 'numbers.a': {
// handler(newValue, oldValue) {
// console.log('a被修改了')
// }
// }
//监视多级结构中所有属性的变化
'numbers': {
deep: true,//默认为false,监视对像内部值的变化
handler() {
console.log('numbers中的数据发生变化');
}
}
},
})
//watch也可以这样写,这样可以配置immediate,deep
// vm.$watch('isHot',{
// //immediate:true,//初始化时让handler调用一下,默认为false
// handler(newValue, oldValue) {
// console.log('isHot被修改', newValue, oldValue)
// }
// })
//简写
// vm.$watch('isHot', function (newValue, oldValue) {
// console.log('isHot被修改', newValue, oldValue)
// })
</script>
</body>
</html>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue绑定样式:class,:style
- vue条件渲染v-if/v-show
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1357698





