vue绑定样式:class,:style

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p26:vue绑定样式</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<style type="text/css">
.border-one-px {
border: 1px dashed;
}
.padding5 {
padding: 5px;
}
.red {
padding: 10px;
color: red;
}
.size10 {
font-size: 10px;
}
.size20 {
font-size: 20px;
}
.size30 {
font-size: 30px;
}
</style>
<div id="demo">
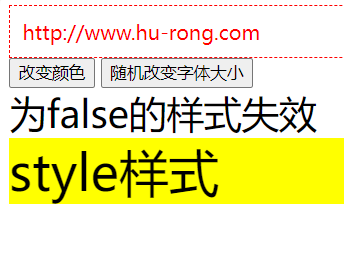
<div class="border-one-px" :class="mode">{{website}}</div>
<button @click="changeColor">改变颜色</button>
<button @click="changeSize">随机改变字体大小</button>
<div :class="classObj">为false的样式失效</div>
<div :style="styleObj">style样式</div>
</div>
<script type="text/javascript">
//创建vue实例
const vm = new Vue({
el: "#demo",
data: {
website: 'http://www.hu-rong.com',
mode: 'padding5',
classArr: ['size20', 'size30'],
classObj:{
'size10':false,
'size20':false,
'size30':true,
},
styleObj:{
//注意格式不是font-size
fontSize:'40px',
backgroundColor:'yellow',
}
},
methods: {
changeColor() {
this.mode = 'red';
},
changeSize() {
const index = Math.floor(Math.random() * 3);
this.mode = this.classArr[index];
}
},
//computed中定义计算属性,计算属性会有缓存,模板中多次调用get时只会计算一次,效果更高,如果用methods则每次都会调用
computed: {},
watch: {},
})
</script>
</body>
</html>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue条件渲染v-if/v-show
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- curl设置超时不起作用(CURLOPT_TIM
- navicate连接mycat报1184错误
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1371263





