vue数据监测(set/$set)/对像/数据增删改查综合实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p33-37:vue数据监测/对像/数据增删改查综合实例</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
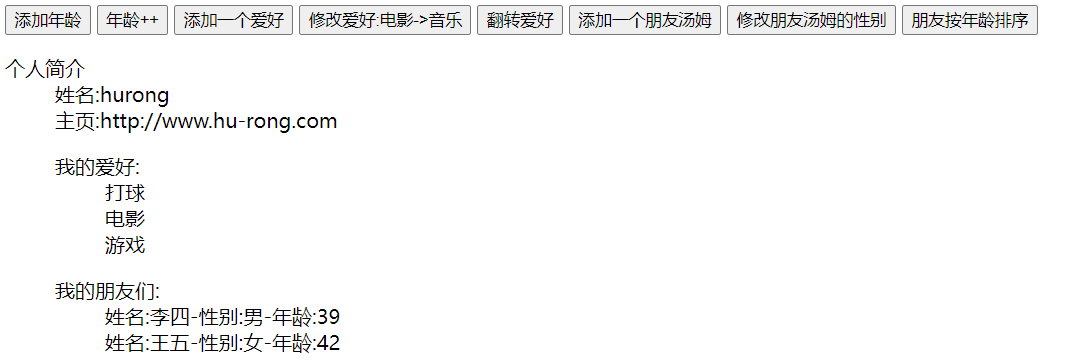
<div id="demo">
<button @click="addAge(35)">添加年龄</button>
<button @click="me.age++">年龄++</button>
<button @click="addHobby('爬山')">添加一个爱好</button>
<button @click="modifyHobby('音乐')">修改爱好:电影->音乐</button>
<button @click="reverseHobby">翻转爱好</button>
<button @click="addFriend">添加一个朋友汤姆</button>
<button @click="modifyFriend">修改朋友汤姆的性别</button>
<button @click="sortFriends">朋友按年龄排序</button>
<dl>
<dt>个人简介</dt>
<dd>姓名:{{name}}</dd>
<dd v-if="website">主页:{{website}}</dd>
<dd v-if="me.age">年龄:{{me.age}}</dd>
<dd>
<dl>
<dt>我的爱好:</dt>
<dd v-for="(h,index) in hobbies">
{{h}}
</dd>
</dl>
</dd>
<dd>
<dl>
<dt>我的朋友们:</dt>
<dd v-for="(f,index) in friends">
姓名:{{f.name}}-性别:{{f.sex}}-年龄:{{f.age}}
</dd>
</dl>
</dd>
</dl>
</div>
<script type="text/javascript">
//创建vue实例
const vm = new Vue({
el: "#demo",
data: {
name: 'hurong',
website: 'http://www.hu-rong.com',
me: {},
hobbies: ['打球', '电影', '游戏'],//数组操作
friends: [//数组中的对象操作
{name: '李四', sex: '男', age: 39},
{name: '王五', sex: '女', age: 42},
],
},
methods: {
addAge(val) {
//vm.$set不能直接操作vm或vm.data,只能操作data中对像,下面这种会报错
//vm.$set(this.data,'age',val)
//vm.$set(this.me,'age',val)
//也可以写成
Vue.set(this.me, 'age', val)
},
addHobby(val) {
/**
* 对数组的操作只能用如下方法:
* Api:push,pop,shift,unshift,splice,sort,reverse
* Vue.set()或vm.$set()
*/
this.hobbies.push(val)
},
modifyHobby(val) {
//this.hobbies.splice(1, 1, val)
//也可以这样
vm.$set(this.hobbies, 1, val)
},
reverseHobby() {
this.hobbies = this.hobbies.reverse()
},
addFriend() {
/**
* 错误示例:
* 这相当于直接赋值,虽然vm._data.friend被修改了
* 但不会产生对像属性对应的get,set方法,vue不会重新渲染页面
*/
//this.friends[2]='{"name": "汤姆", "sex": "女"}'
vm.$set(this.friends, 2, {name: '汤姆', sex: '女', age: 40})
},
modifyFriend() {
this.friends[2].sex = '男'
},
sortFriends() {
this.friends.sort((a, b) => {
return b.age - a.age || a.age - b.age
})
}
},
computed: {},
watch: {},
})
</script>
</body>
</html>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





