vue:v-once渲染一次及v-pre跳过渲染

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p43:v-once及v-pre</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="demo">
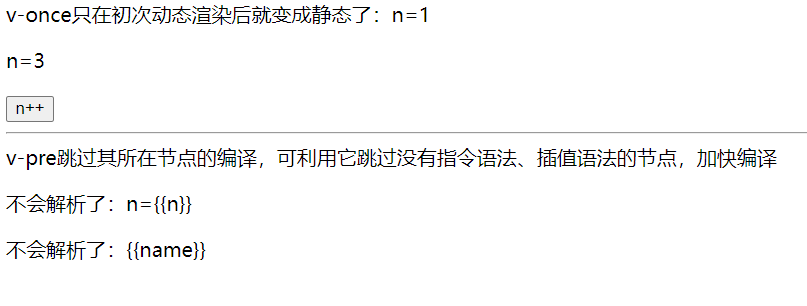
<p v-once>v-once只在初次动态渲染后就变成静态了:n={{n}}</p>
<p>n={{n}}</p>
<button @click="n++">n++</button>
<hr/>
v-pre跳过其所在节点的编译,可利用它跳过没有指令语法、插值语法的节点,加快编译
<p v-pre>不会解析了:n={{n}}</p>
<p v-pre>不会解析了:{{name}}</p>
</div>
<script type="text/javascript">
//创建vue实例
const vm = new Vue({
el: "#demo",
data: {
n:1,
name:'tom'
},
methods: {},
computed: {},
watch: {},
filters: {}
})
</script>
</body>
</html>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





