vue自定义指令directives及全局自定义指令directive

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p45-47:vue自定义指令</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="demo">
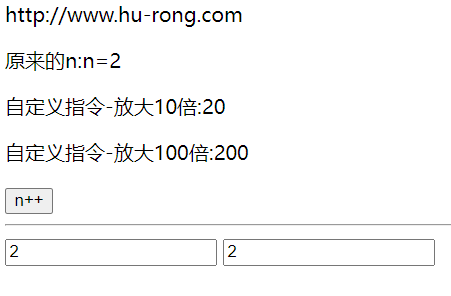
<p>{{website}}</p>
<p>原来的n:<span>n={{n}}</span></p>
<p>自定义指令-放大10倍:<span v-big="n"></span></p>
<p>自定义指令-放大100倍:<span v-big1="n"></span></p>
<button @click="n++">n++</button>
<hr/>
<input type="text" v-focusbind:value="n">
<input type="text" v-focusbind1:value="n">
</div>
<script type="text/javascript">
//全局自定义指令
Vue.directive('focusbind1',{
//绑定
bind(element, binding) {
console.log('bind')
element.value = binding.value
},
//指令所在元素被插入页面
inserted(element, binding) {
console.log('insert')
element.focus()
},
//指令所在元素被更新
update(element, binding) {
console.log('update')
element.value = binding.value
}
});
//全局自定义指令-function写法
Vue.directive('big1',function(element,binding){
console.log('big1被调用')
element.innerText = binding.value * 100
})
//创建vue实例
const vm = new Vue({
el: "#demo",
data: {
n: 1,
website: 'http://www.hu-rong.com'
},
methods: {},
computed: {},
watch: {},
filters: {},
directives: {
/**
*自定义指令
* 指令与元素绑定(bind阶段)或指令所有模板被重新解析时会被调用(update阶段),如修改website时也会导致big被调用
*/
big(element, binding) {
console.log('big被调用')
element.innerText = binding.value * 10
},
// focusbind(element, binding) {
// //绑定自动获得焦点,但这里有个问题,首页绑定时是不会得到焦点的,因为页面上还没有这个元素
// element.value=binding.value
// element.focus()
// }
//要用完整写法实现这个生命周期的过程
focusbind: {
//绑定
bind(element, binding) {
console.log('bind')
element.value = binding.value
},
//指令所在元素被插入页面
inserted(element, binding) {
console.log('insert')
element.focus()
},
//指令所在元素被更新
update(element, binding) {
console.log('update')
element.value = binding.value
}
}
}
})
</script>
</body>
</html>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





