vue生命周期

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p48-52:vue生命周期</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="demo">
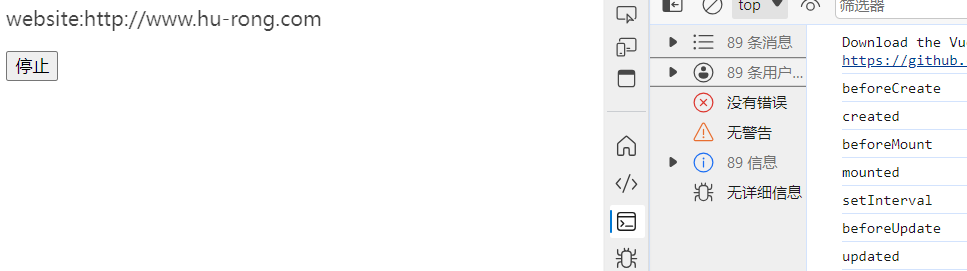
<p :style="{opacity:opacity}">website:{{website}}</p>
<button @click="stop">停止</button>
</div>
<script type="text/javascript">
//创建vue实例
const vm = new Vue({
el: "#demo",
data: {
website: 'http://www.hu-rong.com',
opacity: 1,
},
methods: {
stop() {
console.log('stop')
this.$destroy()
//为什么不在这里停止interval,是因为他有可能因为其它原因停止了,统一放在beforeDestroy管理,以免遗漏
}
},
computed: {},
watch: {},
filters: {},
directives: {},
//以下为生命周期勾子方法
beforeCreate() {
//此时无法通过vm访问到data中的数据,methods中的方法
console.log('beforeCreate')
},
created() {
//此时可以通过vm访问到data中的数据,methods中的方法
console.log('created')
},
beforeMount() {
/**
* 页面呈现的是未经vue编译的dom结构,所有对dom的操作,最终都不起效
*/
console.log('beforeMount')
},
mounted() {
/**
* 页面中呈现的是经过vue编译的dom,对dom的操作均有效(尽可能避免)
* 至此初始化过程结束,一般在此进行:开启定时器、发送网络请求,订阅消息,绑定自定义事件等
*/
console.log('mounted')
this.timer = setInterval(() => {
console.log('setInterval')
this.opacity -= 0.01
if (this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeUpdate() {
/**
* 此时数据是新的,但页面是旧的
*/
console.log('beforeUpdate')
},
/**
* beforeUpdate与updated之间
* 虚拟dom重新渲染与比较
* 根据新数据,生成新的虚拟dom,随后与旧的虚拟dom进行比较,最终完成页面更新,即完成了model->view的更新
*/
updated() {
/**
* 此时数据是新的,页面也是新的
*/
console.log('updated')
},
beforeDestroy() {
/**
* 此时,vm中所有的data,methods,指令等,都处于可用状态,马上要执行销毁过程
* 一般在此阶段:关闭定时器,取消订阅,解绑自定义事件
*/
console.log('beforeDestroy')
clearInterval(this.timer)
},
destroyed() {
console.log('destroyed')
}
})
</script>
</body>
</html>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





