vue组件定义extend:非单文件组件及组件嵌套

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p53-59:vue非单文件组件及组件嵌套</title>
<script type="text/javascript" src="js/vue.js"></script>
</head>
<body>
<div id="demo">
<app></app>
</div>
<script type="text/javascript">
//定义一个学生组件,由于在app组件中用到它,代码要写在app组件前面
const student = Vue.extend({
//组件名称,这个名称仅是给vue插件中显示用的
name: 'xuesheng',
//组件模板
template: `
<div>
<dl>
<dt>学生信息</dt>
<dd v-for="(s,index) in students" :index="s.id">
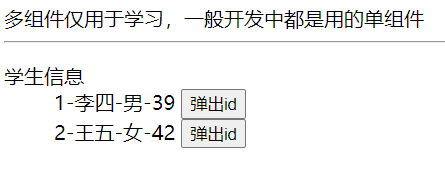
{{ s.id }}-{{ s.name }}-{{ s.sex }}-{{ s.age }}
<button @click="showId(s.id)">弹出id</button>
</dd>
</dl>
</div>
`,
//组件数据
data() {
return {
students: [//数组中的对象操作
{id: 1, name: '李四', sex: '男', age: 39},
{id: 2, name: '王五', sex: '女', age: 42},
]
}
},
//组件方法
methods: {
showId(value) {
alert(value)
}
}
})
//定义一个
//定义一个描述组件,由于它被嵌套在app组件中,代码必须写在app前面
const miaoShu = Vue.extend({
name: 'description',//这个name是在vue开发者工具中显示的名称,页面上用到的还是const后面那个名称
template: `
<div>
{{ info }}
<hr/>
</div>
`,
//组件中的data必须写成function的形式
data() {
return {'info': '多组件仅用于学习,一般开发中都是用的单组件'}
}
})
/**
* 组件与vm的区别仅在于他不能定义el,其它都一样
* app组件中嵌套了其它组件,则其它组件的代码必须写在这个组件的前面
*/
const app = Vue.extend({
template: `
<div>
<miaoshu></miaoshu>
<student></student>
</div>
`,
components: {
'Miaoshu':miaoShu,
student//简写形式
}
})
const vm = new Vue({
el: "#demo",
//用到的组件
// components:{
// 'app':app,//一般开发中定义一个root层的组件,且于管理其下层组件
// },
//由于这里只用到一个app组件,可以简写成
components: {app}
})
</script>
</body>
</html>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





