vue:ref属性(获取元素或组件信息)-类似于document.getElementById作用

代码地址:vue_study/vue2-cli/src/components/65 at master · hurong241/vue_study (github.com)
App.vue:
<template>
<div class="app">
<p>
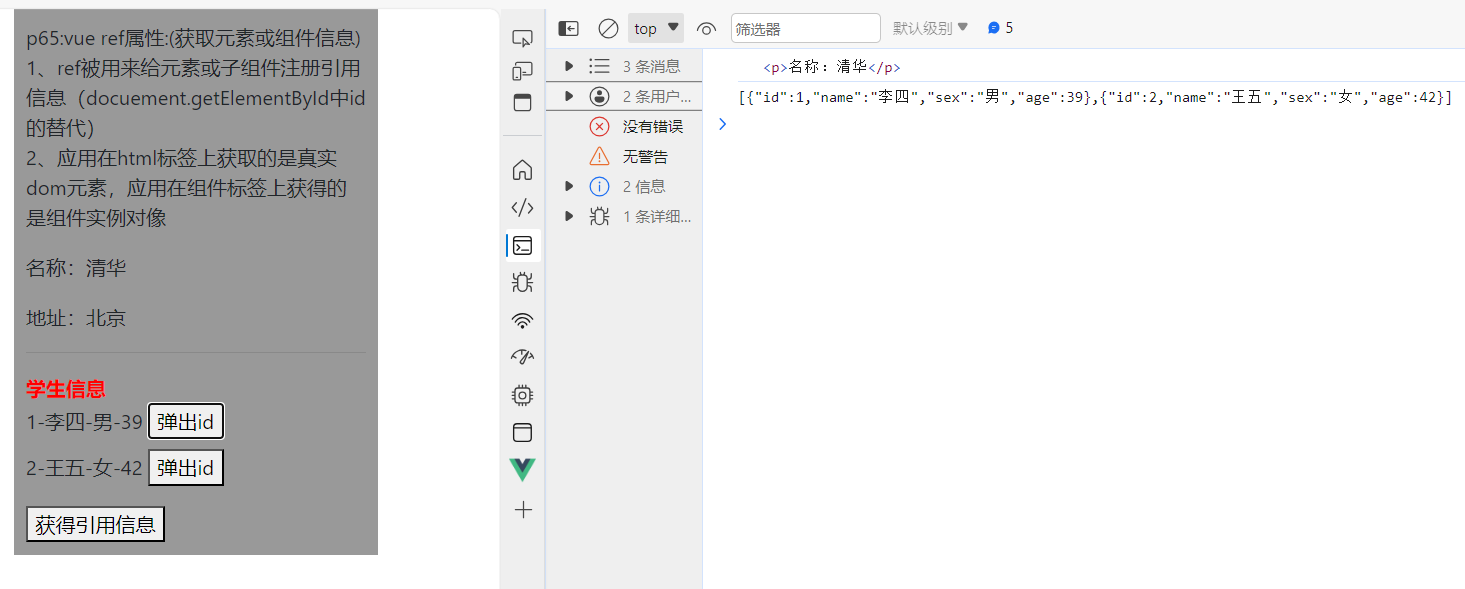
p65:vue ref属性:(获取元素或组件信息)<br/>
1、ref被用来给元素或子组件注册引用信息(docuement.getElementById中id的替代)<br/>
2、应用在html标签上获取的是真实dom元素,应用在组件标签上获得的是组件实例对像
</p>
<School></School>
</div>
</template>
<script>
//引入组件
import School from "./components/65/School.vue";
export default {
name: 'App',
components: {
School,
}
}
</script>
<style>
.app {
background-color: #999;
padding: 10px;
}
</style>School.vue
<template>
<div>
<!--语法检查:所有有模板内容都应该放在最外层的div内-->
<p ref="name">名称:{{ name }}</p>
<p>地址:{{ address }}</p>
<hr/>
<Student ref="student"></Student>
<div><button @click="show">获得引用信息</button></div>
</div>
</template>
<script>
import Student from './Student.vue'
export default {
name: 'MySchool',//名称格式示例要2个词组成首字母大写:MySchool
components: {
Student
},
data() {
return {
'name': '清华',
'address': '北京'
}
},
methods: {
show() {
//功能类似于document.getElementById
console.log(this.$refs.name)
console.log(JSON.stringify(this.$refs.student.students))
}
}
}
</script>
<style>
</style>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





