vue组件间通讯方法1:props

代码地址:
vue_study/vue2-cli/src/components/66 at master · hurong241/vue_study (github.com)
App.vue
<template>
<div class="app">
<div>
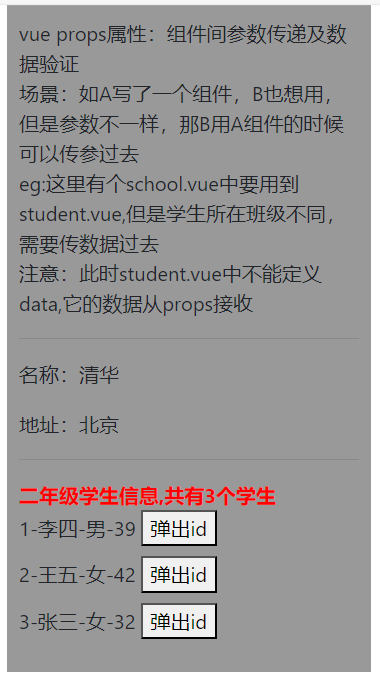
vue props属性:组件间参数传递及数据验证<br/>
场景:如A写了一个组件,B也想用,但是参数不一样,那B用A组件的时候可以传参过去<br/>
eg:这里有个school.vue中要用到student.vue,但是学生所在班级不同,需要传数据过去<br/>
注意:此时student.vue中不能定义data,它的数据从props接收<br/>
<hr/>
</div>
<School></School>
</div>
</template>
<script>
//引入组件
import School from "./components/66/School.vue";
export default {
name: 'App',
components: {
School,
}
}
</script>
<style>
.app {
background-color: #999;
padding: 10px;
}
</style>School.vue
<template>
<div>
<!--语法检查:所有有模板内容都应该放在最外层的div内-->
<p>名称:{{ school.name }}</p>
<p>地址:{{ school.address }}</p>
<hr/>
<!--
通过组件传参:
假如接收方显示count等于此处传过去的count+1,则要在count前加:号,
不然传过去的是个字符,计算错误,如:传的2,期望结果是2+1=3,实际显示的是字符串21
测试结果是如果传的不是string貌似都要加:
-->
<Student className="二年级" :count="count" :students="students"></Student>
</div>
</template>
<script>
import Student from './Student.vue'
export default {
name: 'MySchool',//名称格式示例要2个词组成首字母大写:MySchool
components: {
Student
},
data() {
return {
count:3,
school: {
'name': '清华',
'address': '北京'
},
students: [
{id: 1, name: '李四', sex: '男', age: 39},
{id: 2, name: '王五', sex: '女', age: 42},
{id: 3, name: '张三', sex: '女', age: 32},
]
}
},
methods: {}
}
</script>
<style>
</style>Student.vue
<!--组件的结构-->
<template>
<div>
<dl>
<dt>{{ className }}学生信息,共有{{ count + 1 }}个学生</dt>
<dd v-for="(s) in students" :key="s.id">
{{ s.id }}-{{ s.name }}-{{ s.sex }}-{{ s.age }}
<button @click="showId(s.id)">弹出id</button>
</dd>
</dl>
</div>
</template>
<!--组件的交互代码:数据\方法-->
<script>
export default {
//组件名称,这个名称仅是给vue插件中显示用的
name: 'my-student',
//组件数据:由于数据是从props接收的,这里不能定义数据
// data() {
// return {
// className:'一年级',
// students: [//数组中的对象操作
// {id: 1, name: '李四', sex: '男', age: 39},
// {id: 2, name: '王五', sex: '女', age: 42},
// ]
// }
// },
//组件方法
methods: {
showId(value) {
alert(value)
}
},
//接收School传过来的数据
//简写方式1:只定义参数名称
//props:['className'],
//简写形式2:定义参数名及数据类型
// props:{
// className:String,
// },
//完整写法:参数、类型、是否必须等
props: {
className: {
type: String,
required: true,
default: '一年级',
},
count: {
type: Number,
require: true,
default: 0,
},
students: {}
}
}
</script>
<!--样式-->
<style>
dt {
color: red;
}
</style>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





