vue mixin混入(相同方法抽离)

代码地址:
https://github.com/hurong241/vue_study/tree/master/vue2-cli/src/components/67
需要先在main.js中引入
//引入Vue
import Vue from 'vue'
//引入组件
import App from './App70.vue'
//引入插件
import plugins from './plugins'
//关闭生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(plugins)
//创建vm
new Vue({
render: h => h(App),
}).$mount('#app')App.vue
<template>
<div class="app">
<div>
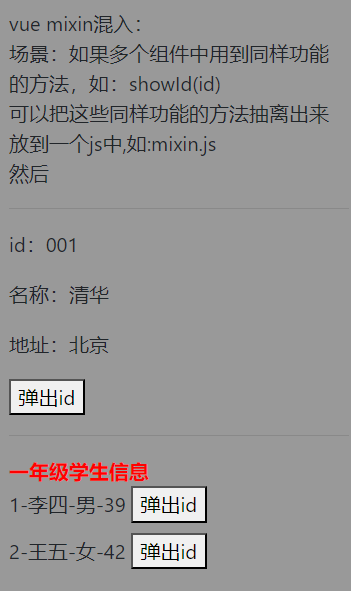
vue mixin混入:<br/>
场景:如果多个组件中用到同样功能的方法,如:showId(id)<br/>
可以把这些同样功能的方法抽离出来放到一个js中,如:mixin.js<br/>
然后
<hr/>
</div>
<School></School>
</div>
</template>
<script>
//引入组件
import School from "./components/67/School.vue";
export default {
name: 'App',
components: {
School,
}
}
</script>
<style>
.app {
background-color: #999;
padding: 10px;
}
</style>School.vue
<template>
<div>
<!--语法检查:所有有模板内容都应该放在最外层的div内-->
<p>id:{{ school.id }}</p>
<p>名称:{{ school.name }}</p>
<p>地址:{{ school.address }}</p>
<button @click="showId(school.id)">弹出id</button>
<hr/>
<Student></Student>
</div>
</template>
<script>
import Student from './Student.vue'
import {mixin} from "@/mixin";
export default {
name: 'MySchool',//名称格式示例要2个词组成首字母大写:MySchool
components: {
Student
},
data() {
return {
school: {
'id': '001',
'name': '清华',
'address': '北京'
}
}
},
methods: {
//提到mixin.js中去了
// showId(value) {
// alert(value)
// }
},
//混入:如果多个组件中有相同功能的方法,可以移到mixin中实现共用
mixins: [mixin],
}
</script>
<style>
</style>Student.vue
<!--组件的结构-->
<template>
<div>
<dl>
<dt>{{ className }}学生信息</dt>
<dd v-for="(s) in students" :key="s.id">
{{ s.id }}-{{ s.name }}-{{ s.sex }}-{{ s.age }}
<button @click="showId(s.id)">弹出id</button>
</dd>
</dl>
</div>
</template>
<!--组件的交互代码:数据\方法-->
<script>
import {mixin} from "@/mixin";
export default {
//组件名称,这个名称仅是给vue插件中显示用的
name: 'my-student',
//组件数据:由于数据是从props接收的,这里不能定义数据
data() {
return {
className: '一年级',
students: [//数组中的对象操作
{id: 1, name: '李四', sex: '男', age: 39},
{id: 2, name: '王五', sex: '女', age: 42},
]
}
},
//组件方法
methods: {
//提到mixin.js中去了
// showId(value) {
// alert(value)
// }
},
//混入:如果多个组件中有相同功能的方法,可以移到mixin中实现共用
mixins: [mixin]
}
</script>
<!--样式-->
<style>
dt {
color: red;
}
</style>mixin.js
/**
* mixin:多个组件中相同功能的方法可以提取到这里实现共用
* 注意:如果在plugins.js中定义了混入,将会覆盖mixin.js
*/
export const mixin = {
data() {
return {
'mixin-test': '我来自mixin.js中的data()'
}
},
methods: {
showId(id) {
alert('我来自mixin.js中,id:'+id)
}
}
}赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1306209





