vue scoped样式/防止样式重名冲突

代码地址:
https://github.com/hurong241/vue_study/tree/master/vue2-cli/src/components/69
App.vue
<template>
<div class="app">
<div>
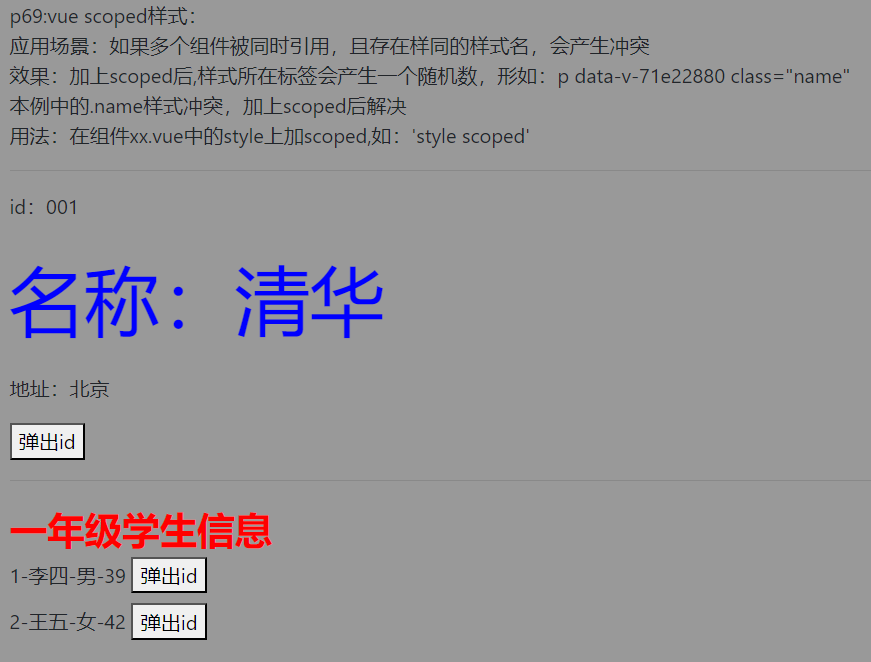
p69:vue scoped样式:<br/>
应用场景:如果多个组件被同时引用,且存在样同的样式名,会产生冲突<br/>
效果:加上scoped后,样式所在标签会产生一个随机数,形如:p data-v-71e22880 class="name" <br/>
本例中的.name样式冲突,加上scoped后解决<br/>
用法:在组件xx.vue中的style上加scoped,如:'style scoped'<br/>
<hr/>
</div>
<School></School>
</div>
</template>
<script>
//引入组件
import School from "./components/69/School.vue";
export default {
name: 'App',
components: {
School,
}
}
</script>
<style>
.app {
background-color: #999;
padding: 10px;
}
</style>School.vue
<template>
<div>
<!--语法检查:所有有模板内容都应该放在最外层的div内-->
<p>id:{{ school.id }}</p>
<p class="name">名称:{{ school.name }}</p>
<p>地址:{{ school.address }}</p>
<button @click="showId(school.id)">弹出id</button>
<hr/>
<Student></Student>
</div>
</template>
<script>
import Student from './Student.vue'
import {mixin} from "@/mixin";
export default {
name: 'MySchool',//名称格式示例要2个词组成首字母大写:MySchool
components: {
Student
},
data() {
return {
school: {
'id': '001',
'name': '清华',
'address': '北京'
}
}
},
methods: {
//提到mixin.js中去了
// showId(value) {
// alert(value)
// }
},
//混入:如果多个组件中有相同功能的方法,可以移到mixin中实现共用
mixins: [mixin],
}
</script>
<style scoped>
.name{
font-size:60px;
color:blue;
}
</style>赞:(0)
踩:(0)
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1303109





