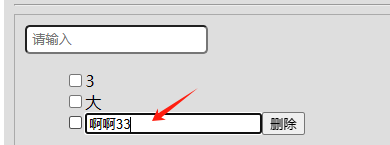
假如要实现这种行内编辑状态,并获得焦点

<template>
<li>
<label>
<!--注意:这里是change不是onchange-->
<input type="checkbox" :checked="isChecked" @change="handleCheck(todo.id)">
<span v-show="!todo.isEdit">{{ todo.title }}</span>
<input ref="focusInput" v-show="todo.isEdit" type="text" :value="todo.title" @blur="handlerBlur(todo,$event)">
</label>
<button v-show="!todo.isEdit" class="btn-edit" @click="handleEdit(todo)">编辑</button>
<button class="btn-delete" @click="handleDelete(todo.id)">删除</button>
</li>
</template>
<script>
export default {
name: 'table-item',
props: [
'todo',
],
computed: {
//渲染时判定是否绑定
isChecked() {
return this.todo.done
}
},
methods: {
//勾选与取消
handleCheck(id) {
console.log('点击了单个数据的checkbox,id:', id)
//全局事件总线方式触发事件
this.$bus.$emit('checkTodo',id)
},
//删除
handleDelete(id) {
if (confirm('确认删除吗?')) {
console.log('删除,id:', id)
//全局事件总线方式触发事件
this.$bus.$emit('deleteTodo',id)
}
},
//变为编辑状态
handleEdit(todo){
console.log('edit-id',todo.id)
//这是错误的,不会产生set,get
// todo.isEdit=true
this.$set(todo,'isEdit',true)
//获得焦点:这样是没有效果的,先获得焦点再渲染的模板,焦点又失去了
//可以用setTimeout,推荐$nextTick,模板解析完后才执行$nextTick中的
this.$nextTick(function(){
this.$refs.focusInput.focus()
})
// setTimeout(()=>{
// this.$refs.focusInput.focus()
// })
},
//失去焦点保存数据
handlerBlur(todo,e){
//这里可以这样写,是因为$set已要让他产生了set
todo.isEdit=false
this.$bus.$emit('updateTodo',todo.id,e.target.value)//这里要传新的数据而不是旧的todo.title
}
}
}
</script>
<style scoped>
.btn-edit,.btn-delete {
display: none;
}
li:hover button {
display: inline-block;
}
</style>
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- curl设置超时不起作用(CURLOPT_TIM
- navicate连接mycat报1184错误
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1374059





