当多人一同开发一个项目时用到vuex,那大家可能都会在store/index.js中写代码,一是可能代码冲突,二是文件代码量大不方便阅读和管理,模块化就是为了解决这个问题
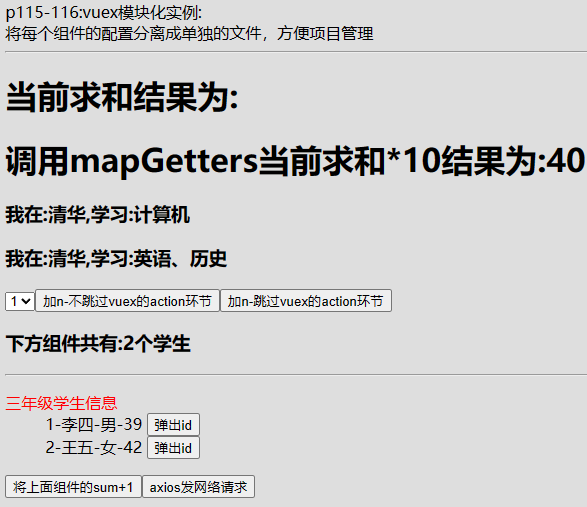
以下是这个例子的效果

main.js
//引入Vue
import Vue from 'vue'
//引入组件
import App from './App115.vue'
//引入插件
import plugins from './plugins'
//引入store
import store from './store/index115.js'
//关闭生产提示
Vue.config.productionTip = false
//应用插件
Vue.use(plugins)
//创建vm
const vm = new Vue({
el: '#app',
render: h => h(App),
store: store,//简写store
//全局事件总线
beforeCreate() {
Vue.prototype.$bus = this
}
})
console.log(vm)
index.js
import Vue from 'vue'
import Vuex from 'vuex'
//这里就是模块化的效果,将各个组件的action,mutation,state,getters分离开
import schoolOptions from "@/store/school115.js";
import studentOptions from "@/store/student115.js";
Vue.use(Vuex)
//创建store
const store = new Vuex.Store({
modules:{
schoolOptions,
studentOptions,
},
})
export default store
App.vue
<template>
<div class="app">
p115-116:vuex模块化实例:<br/>
将每个组件的配置分离成单独的文件,方便项目管理<br/>
<hr/>
<h1>当前求和结果为:{{ $store.state.sum }}</h1>
<h1>调用mapGetters当前求和*10结果为:{{ bigSum }}</h1>
<h3>我在:{{ school }},学习:{{ $store.state.schoolOptions.subject }}</h3>
<h3>我在:{{ school }},学习:{{ xuexiao }}、{{ history }}</h3>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
</select>
<button @click="increment(n)">加n-不跳过vuex的action环节</button>
<button @click="increment1(n)">加n-跳过vuex的action环节</button>
<h3>下方组件共有:{{persons.length}}个学生</h3>
<hr/>
<MyStudent></MyStudent>
</div>
</template>
<script>
//这几个是为了简少computed和methods中代码量
import {mapState, mapGetters, mapActions, mapMutations} from 'vuex'
import MyStudent from "@/components/115/Student";
export default {
name: 'App',
components: {MyStudent},
data() {
return {
n: 1,
}
},
computed: {
//计算属性实现简单的插值语法
school() {
return this.$store.state.schoolOptions.school
},
//借助mapState生成计算属性,从state中读取数据
...mapState('schoolOptions',{xuexiao: 'subjectEnglish'}),
//名称一样时简写形式
...mapState('schoolOptions',['history','persons']),
//mapGetters读getters,简写形式同mapState
...mapGetters('schoolOptions',{bigSum: 'bigSum'})
},
methods: {
...mapActions('schoolOptions',{increment:'jia'}),
/************************以下用commit时**********************/
increment1(){
//如果action中的方法没有什么逻辑,可以跳转,直接调mutations中的方法
//注意名称
this.$store.commit('schoolOptions/JIA',this.n)
},
//this.$store.commit可以用这种方式,但注意绑定方法的时候要传参,不然传过去的是个鼠标事件
// ...mapMutations('schoolOptions',{increment1: 'JIA'})
}
}
</script>
<style scoped>
</style>
Student.vue
<!--组件的结构-->
<template>
<div>
<dl>
<dt>{{className}}学生信息</dt>
<!--不用计算属性-->
<!-- <dd v-for="(s) in $store.state.persons" :key="s.id">-->
<dd v-for="(s) in persons" :key="s.id">
{{ s.id }}-{{ s.name }}-{{ s.sex }}-{{ s.age }}
<button @click="showId(s.id)">弹出id</button>
</dd>
</dl>
<button @click="jia(1)">将上面组件的sum+1</button>
<button @click="requestNetwork">axios发网络请求</button>
</div>
</template>
<!--组件的交互代码:数据\方法-->
<script>
import {mapActions, mapState} from 'vuex'
export default {
//组件名称,这个名称仅是给vue插件中显示用的
name: 'my-student',
computed:{
...mapState('schoolOptions',['persons']),
...mapState('studentOptions',['className'])
},
//组件方法
methods: {
// ...mapActions('schoolOptions',['jia']),
jia(){
this.$store.dispatch('schoolOptions/jia', 1)
},
...mapActions('studentOptions',['requestNetwork'])
},
}
</script>
<!--样式-->
<style scoped>
dt {
color: red;
}
</style>
Student.js
import axios from "axios";
const studentOptions = {
namespaced: true,//开启命名空间
actions: {
requestNetwork(context, value) {
axios.get('http://localhost:8080/about/').then(
response => {
context.commit('REQUESTNETWORK', response.data.about)
},
error => {
alert(error.message)
}
)
}
},
mutations: {
REQUESTNETWORK(state, value) {
alert('网络请求返回结果为:' + value)
}
},
state: {
className: '三年级',
},
getters: {}
}
export default studentOptions
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1303109





