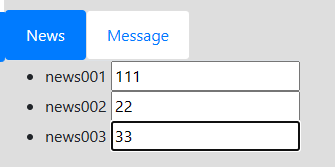
解决tab切换时组件中输入的内容消失
作用:让不展示的路由组件保持挂载不销毁

<template>
<div><!--这个div不能少,不然编译会卡住-->
<h2>我是Home的内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<!--table切换时keey-alive标签中被inlucde指定的组件输入的数据切换时不会消失-->
<!--如果不指定include则所有的输入都缓存,这里的include是组件名-->
<!--如果要指定多个:<keep-alive :include="['News','aaa']"></keep-alive>-->
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
</div>
</div>
</template>
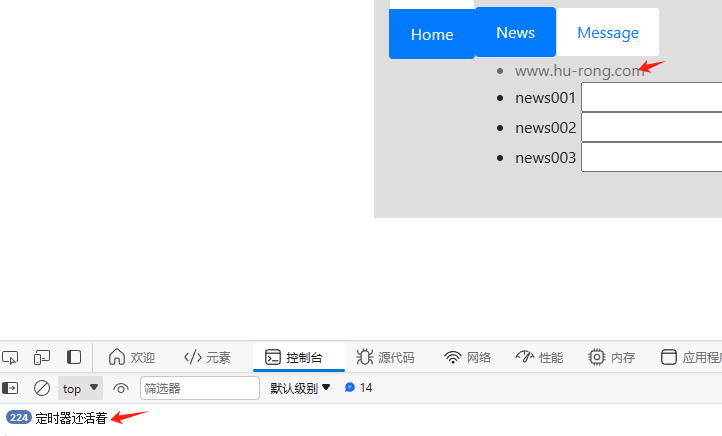
下面又会出现一个新的问题:假如news组件中的input需要缓存,但定时器切换时要停止提高性能,这就出现矛盾了

解决方法:
<template>
<ul>
<li :style="{opacity}">www.hu-rong.com</li>
<li>news001 <input type="text"></li>
<li>news002 <input type="text"></li>
<li>news003 <input type="text"></li>
</ul>
</template>
<script>
export default {
name:'News',
data(){
return {
opacity:1
}
},
beforeDestroy(){
console.log('News组件即将被销毁')
},
activated(){
console.log('News组件被激活了')
this.timer=setInterval(()=>{
console.log('定时器还活着')
this.opacity-=0.01
if(this.opacity<=0)this.opacity=1
},16)
},
deactivated(){
console.log('News组件失活了')
clearInterval(this.timer)
}
}
</script>
<style>
</style>
- 相关文章
- 初识vue
- 数据绑定:第一个vue例子
- vue模板语法
- vue数据绑定
- el与data的两种写法/延迟挂载
- vue数据代理-Object.definePropert
- vue事件及事件修饰符prevent/stop/
- vue计算属性computed
- vue(深度)监视属性watch
- vue绑定样式:class,:style
- 热门文章
- win7中将文件拷贝到虚拟机linux下
- phpexcel设置行高及列宽,背景颜色,
- rabbitmq无法启动
- intellij idea不显示git push按钮
- php7中使用mongodb的aggregate进行
- laravel页面静态化的方法
- centos7.4 64位下swoole安装及配置
- navicate连接mycat报1184错误
- curl设置超时不起作用(CURLOPT_TIM
- devops-jenkins容器为pending状态
- 好评文章
- phpexcel设置行高及列宽,背景颜色,
- php7中使用mongodb的aggregate进行
- intellij idea打开文件所在文件夹
- windows下使用MongoDB Compass Com
- win7中将文件拷贝到虚拟机linux下
- laravel 中悲观锁 & 乐观锁的使用
- 单点登录sso原理及php实现方式及de
- navicate连接mycat报1184错误
- rabbitmq无法启动
- laravel整合dingo/api方法步骤:jwt
- 我的项目
- 【github】www.github.com/hurong241
- 【码云】gitee.com/hu_rong/projects
- 【docker hub】hub.docker.com/repositories/hurong241
- 【packagist】packagist.org/users/hurong241/packages
- 站点信息
- 建站时间:2011年
- 文章数:623篇
- 浏览数:1357698





